Fungsi dari related post ini menurut saya sangat penting fungsinya untuk membuat visitor tetap berada di blog kita, karena setiap visitor selesai membaca suatu artikel, maka visitor tersebut akan ditawari untuk membaca artikel yang lain, analoginya saat kamu bertamu kerumah orang, kamu disuguhi hidangan kepiting saus tiram dan setelah kamu mau pamit pulang malah ditawari dessert atau pencuci mulut berupa ice cream gelato, nah kalo kasusnya seperti itu kan kamu gak akan jadi pulang, ya kira-kira hampir sama lah dengan related post ini.
Salah satu situs yang menyediakan related post adalah LinkWithin, dengan situs ini kamu bisa langsung mendapatkan related post beserta gambar dari post pada blog kamu. Bukankah sangat recommended untuk diterapkan di blog kamu?
Ini adalah contoh dari related post yang sudah diterapkan pada blog .
Pertama, kamu harus sign in di blogger dulu, lalu kunjungin tautan berikut http://www.linkwithin.com/learn, setelah itu isi identitas seperti email, URL Blog kamu(disini saya menggunakan blog lain), Platform pilih blogger, Width (banyaknya kolom).
Kedua, setelah setting selesai klik Get Widget lalu tekan Link Instal Widget dan kamu akan dihadapkan pada new window dan akan diarahkan pada langkah-langkah penambahan widget.
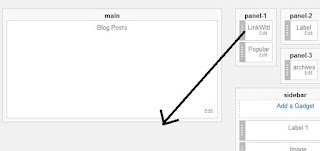
Ketiga, masuk ke halaman Page element atau tata letak dasboard, tarik widget ke bawah body post jika ingin ditampilkan di bawah body post, lalu klik save dan lihat hasilnya.
Setelah selesai melakukan pengaturan tata letak, klik save arrangement, lalu view web dan buka salah satu artikel kemudia lihat bagian akhir dari artikel.
Catatan: jika kamu mengalami kesulitan pada penambahan atau import widget, kamu bisa mengambil kode konten dan meletakannya pada add HTML/JavaScript pada tata letak Dashboard.
Ok semoga tutorial ini dapat bermanfaat




Saya tertarik dengan tulisan anda,saya juga mempunyai tulisan yang sejenis mengenai berbagai macam video yang bisa anda kunjungi di Sini
ReplyDelete